Главная страница сайта (home page) — это первая страница, на которую попадает пользователь, когда переходит на ресурс по ссылке вида https://<имя сайта>.ru.
Для одностраничных сайтов, например лендингов или визиток, главная страница — единственная. Многостраничные ресурсы обычно используют главную страницу как обзорную: на ней размещают навигацию, показывают основные продукты и рассказывают пользователю о сайте.

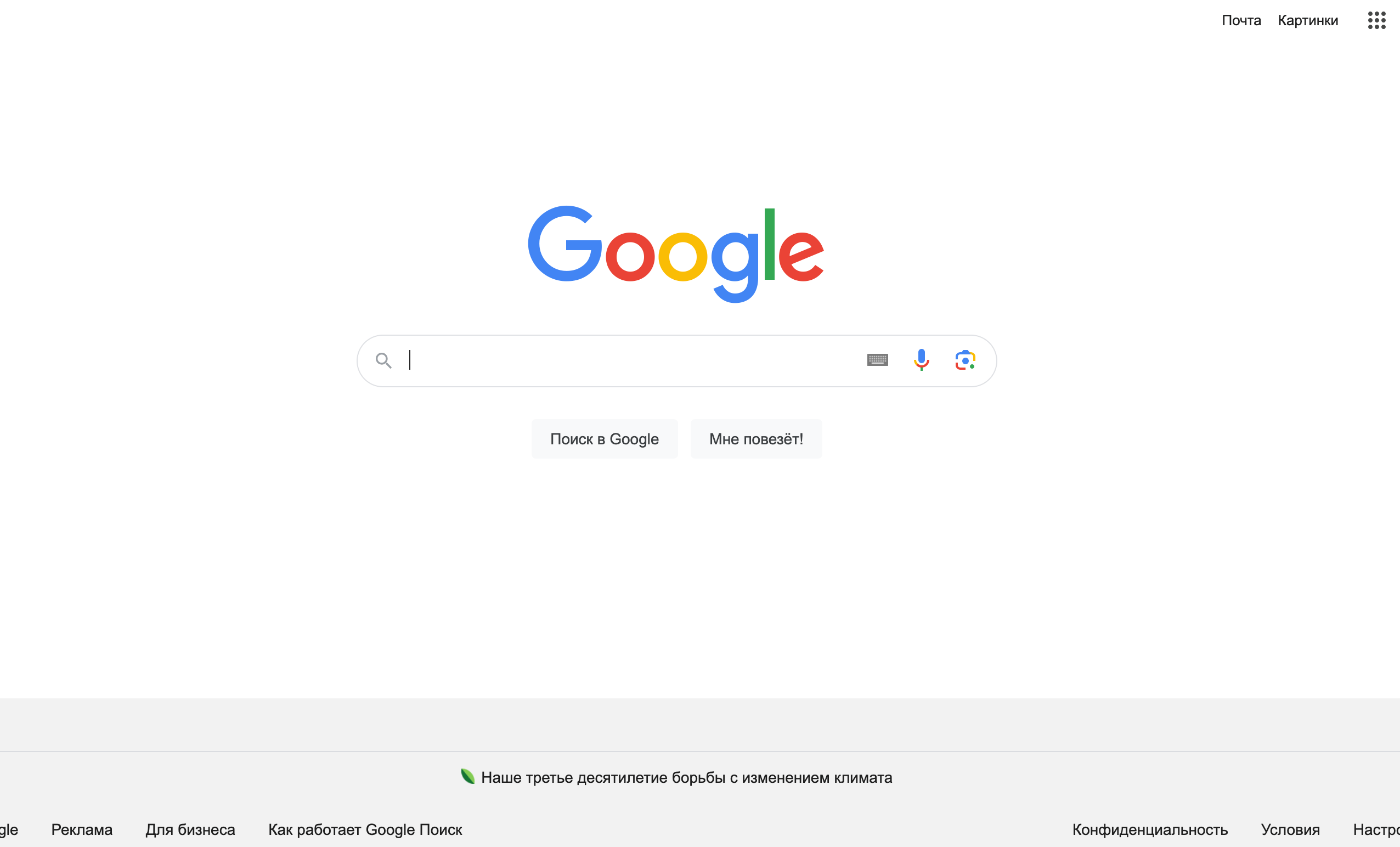
Так выглядит главная страница поискового сервиса Google. Пользователь попадает на нее, если переходит по адресу google.com — по прямой ссылке, из соцсетей или других сайтов
Для чего нужна главная страница
Рассказ о продукте. Одна из задач главной страницы — показать пользователю, куда он попал и что есть на сайте. Например, там может быть краткое описание или рассказ, чем занимается компания.

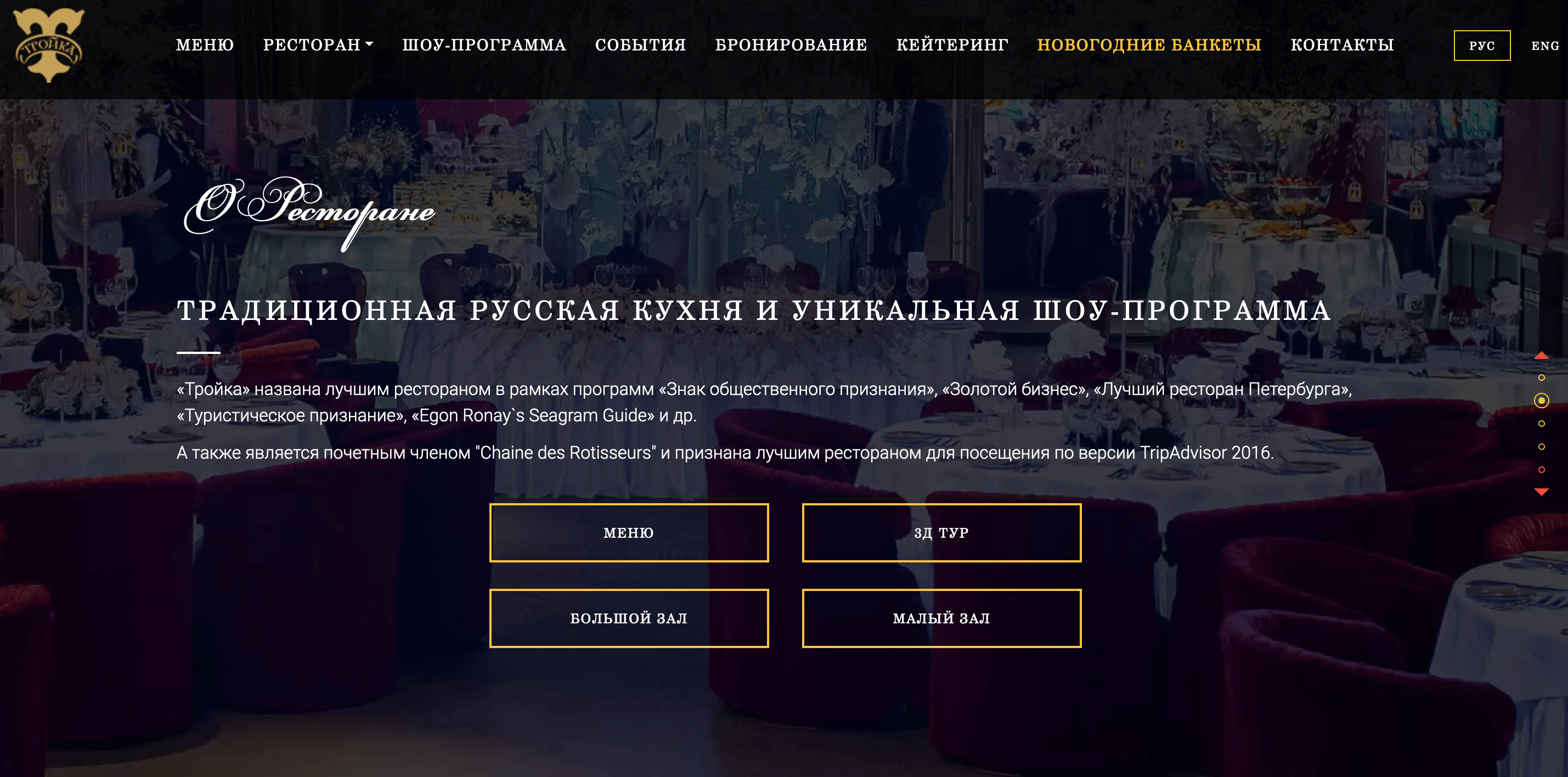
На главной странице сайта ресторана «Тройка» сразу говорится о его особенностях: это не только ресторан, но и театр-варьете с шоу-программой
Навигация по сайту. На главной странице веб-сайта обычно есть ссылки на другие разделы, меню и основные продукты. Эта страница — как бы разводящая. С ее помощью пользователь может быстро перейти в интересующий его раздел.

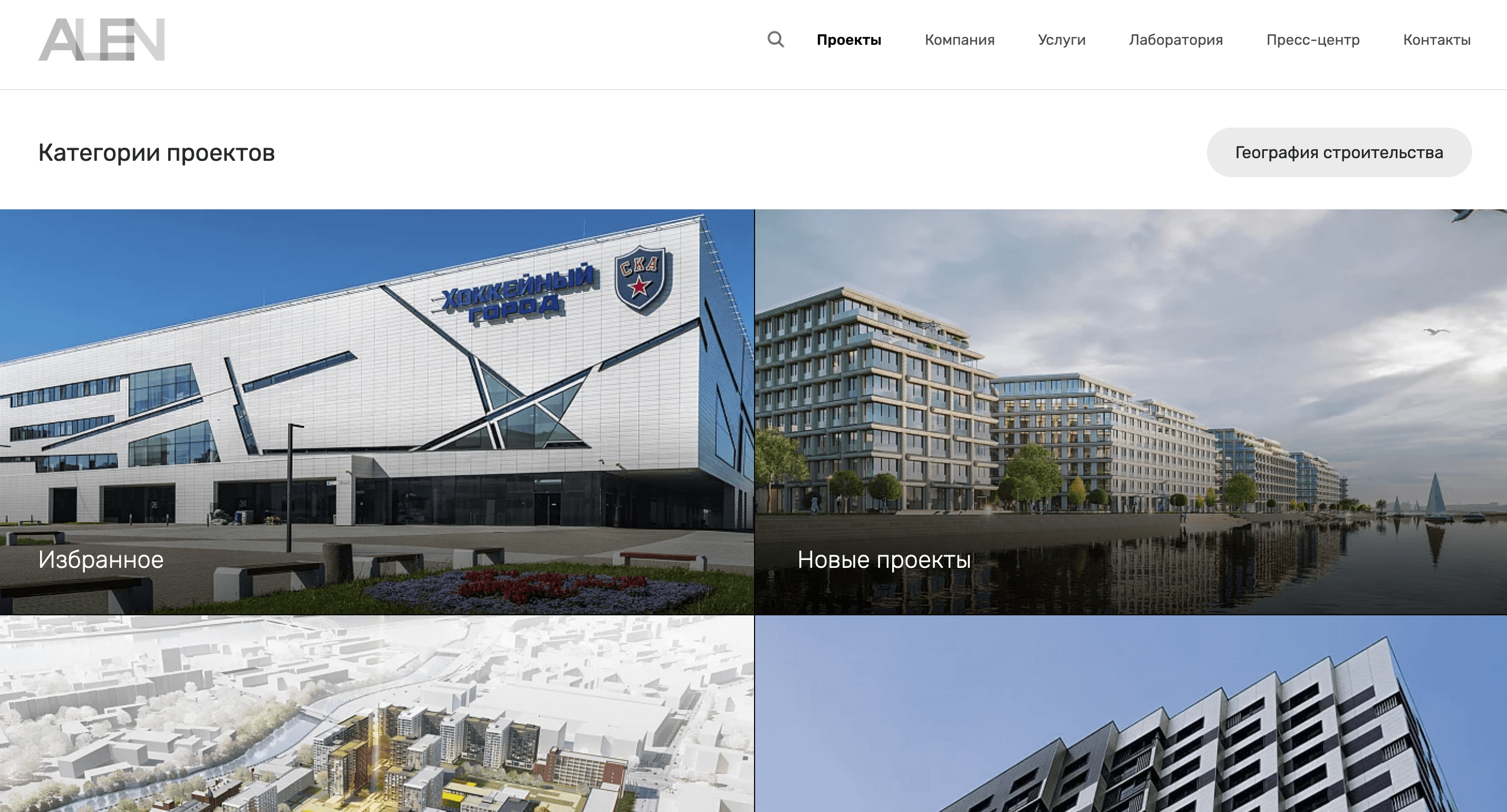
Главная страница сайта проектного бюро «А.Лен» предлагает сразу посмотреть на проекты разных типов: избранные, жилые, спортивные и так далее
Привлечение пользователей. Главная страница помогает пользователю сложить впечатление о сайте. Он видит предложение компании, а если оно интересное, переходит в нужный раздел и продолжает изучать продукт. Кроме того, на главную страницу обычно ведет больше всего ссылок: это улучшает ее позиции в поисковых системах и помогает приводить трафик.

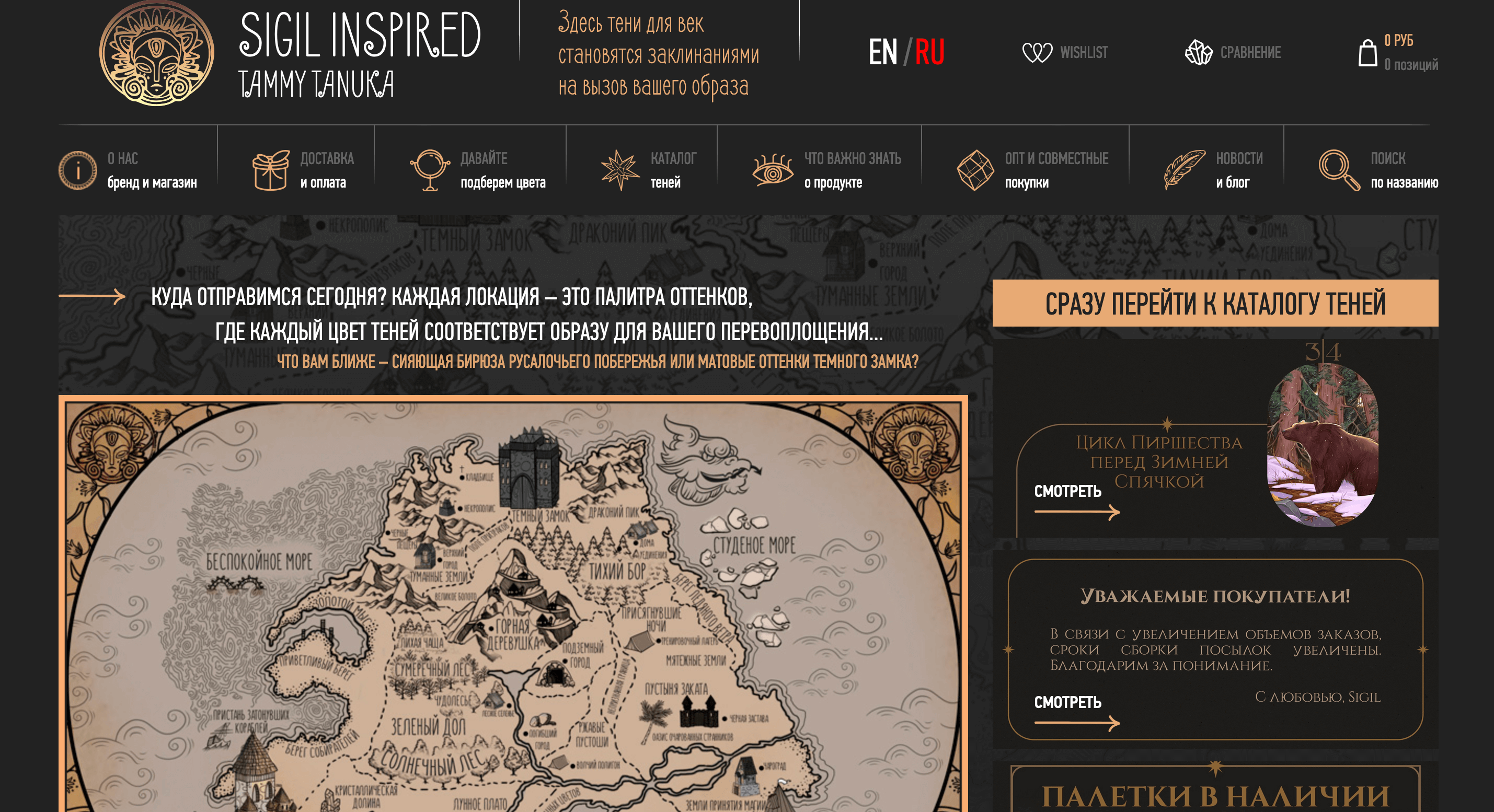
Сайт производителя косметики Tammy Tanuka выполнен в фэнтези-стилистике — даже навигация выглядит как нарисованная карта. Так бренд передает свой фирменный стиль и идею
Стимулирование продаж. Лидогенерирующие элементы на странице убеждают пользователя сделать заказ или купить товар. Например, человеку сразу могут показать персонализированные предложения или познакомить с преимуществами продукта.

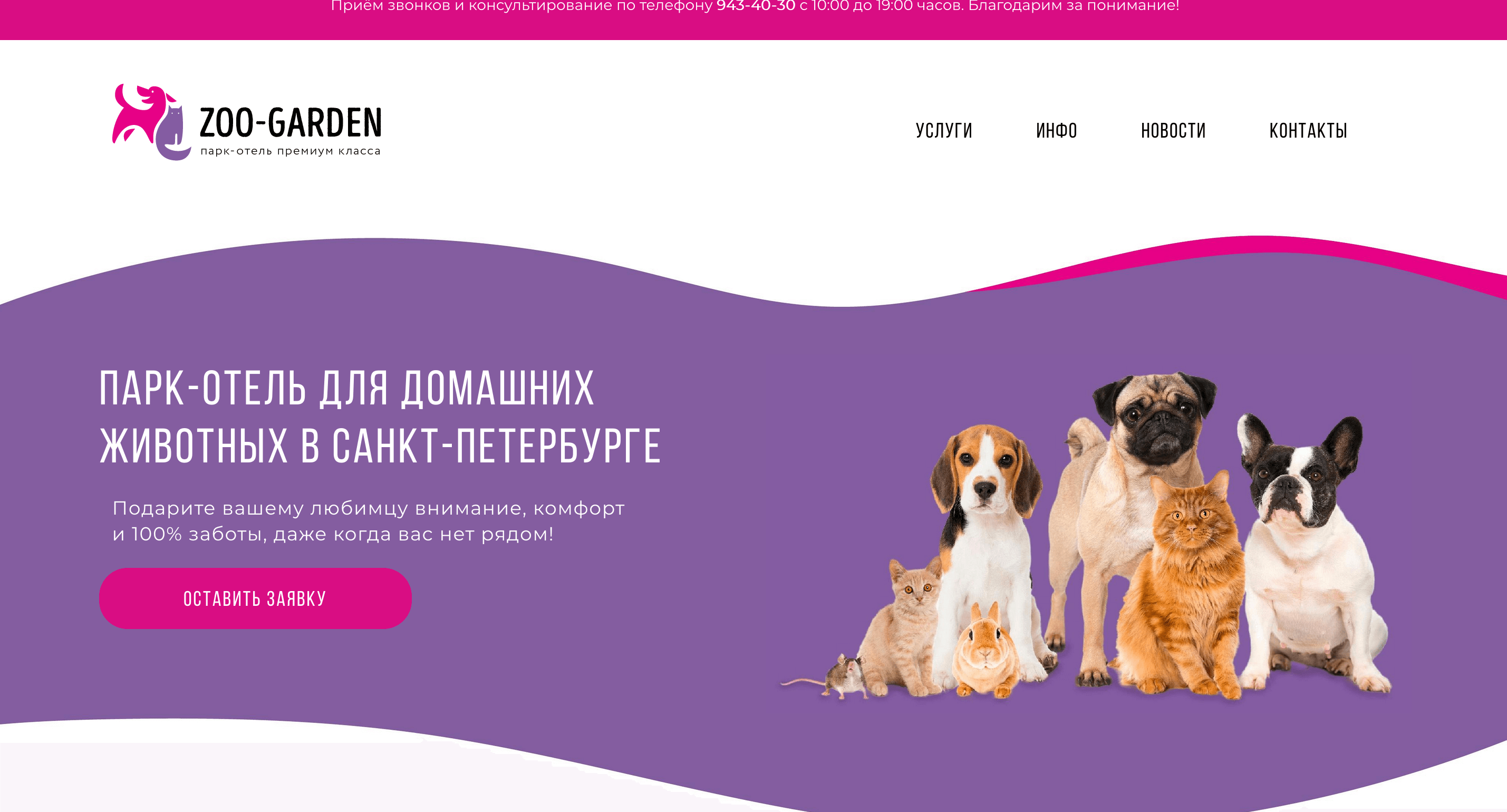
На главной странице сайта зооотеля сразу описаны преимущества: парк-отель премиум-класса, который подарит питомцу заботу и комфорт. На первом же экране находится лидогенерирующая кнопка «Оставить заявку»
Связь с компанией. На главной странице всегда есть блок контактов. Там расположены e-mail, телефон, ссылки на социальные сети компании. Так пользователь сможет быстро связаться с владельцами сайта или познакомиться с другими их ресурсами.

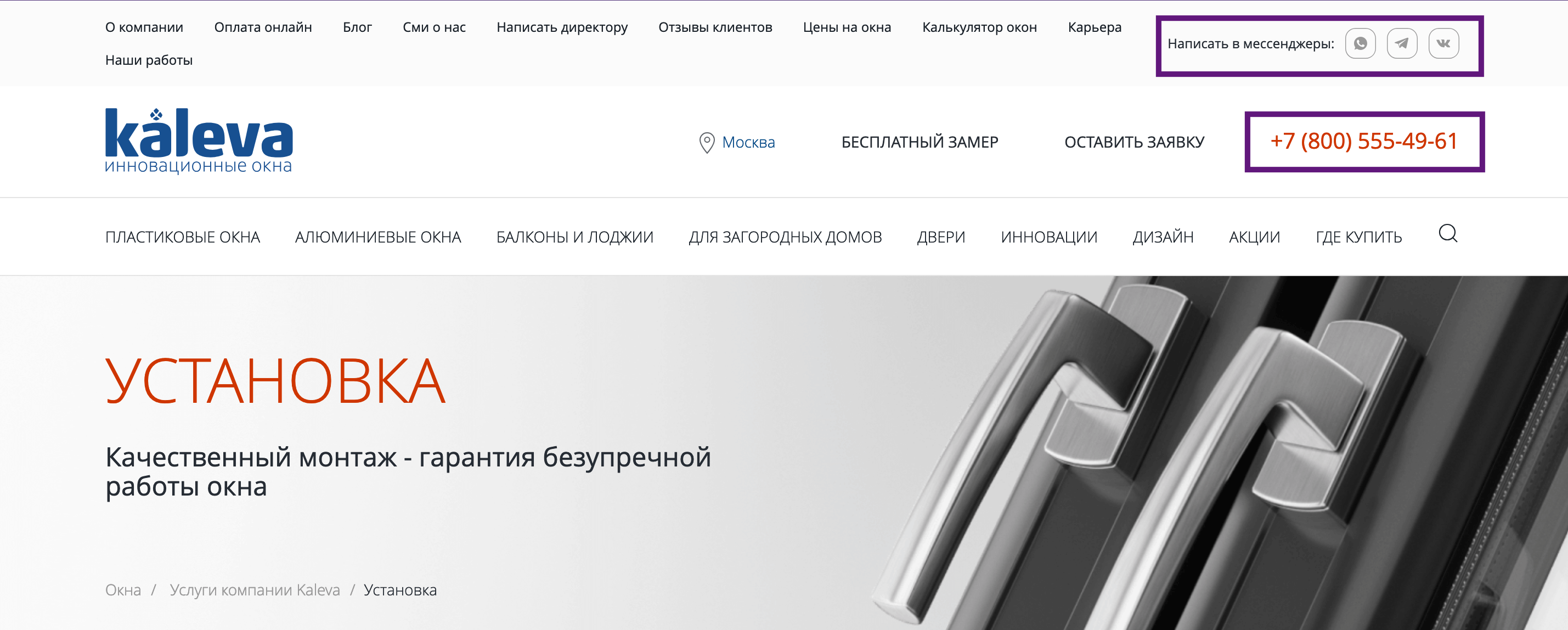
Если для заказа продукта нужно связаться с представителями компании, блок контактов обычно находится сверху. Например, на сайте производителя окон Kaleva в шапке указаны телефон и ссылки на соцсети
Из чего состоит главная страница сайта
Что должно быть на главной странице сайта — зависит от его типа и направленности. У лендинга и энциклопедии содержимое страницы будет сильно различаться. Но есть элементы интерфейса, которые можно встретить на главной странице практически любого ресурса.
| Название блока | Что собой представляет | Зачем нужен |
| Хедер | Шапка сайта, блок, который находится в самом верху. Обычно содержит меню, логотип, кнопку регистрации или авторизации | Сориентировать пользователя на сайте, дать ему основную информацию о разделах и компании |
| Навигация | Боковое меню или ссылки на разделы сайта | Помочь пользователю быстро найти нужную часть сайта |
| Заголовок | Надпись на первом экране сайта, которая описывает суть ресурса | Рассказать пользователю, куда он попал — что это за сайт или продукт |
| Основной контент | Представление продукта — рассказ об услугах, список популярных товаров, отзывы клиентов и так далее | Заинтересовать пользователя продуктом, рассказать ему о преимуществах и побудить сделать покупку |
| Блок лидогенерации | Есть не на всех сайтах. Обычно представляет собой CTA и интерактивный элемент — форму, кнопку и так далее | Побудить пользователя совершить целевое действие — оставить заявку или сделать покупку |
| Футер | «Подвал» страницы, нижняя ее часть. Обычно содержит контакты, ссылки на соцсети, правовую информацию | Дать пользователю дополнительную информацию |
Как выглядит главная страница для разных сайтов
Интернет-магазин. Главная страница интернет-магазина — своего рода витрина, где компания показывает самые интересные предложения. Там могут размещать:
- информацию об акциях — например, в виде большого баннера на первом экране;
- несколько карточек топовых товаров из разных категорий;
- рекомендованные товары — такие, которые пользователь просматривал или искал ранее;
- ссылки на разделы магазина, чтобы пользователь мог найти интересующий;
- ссылку на «Корзину» и на страницу с информацией о доставке.

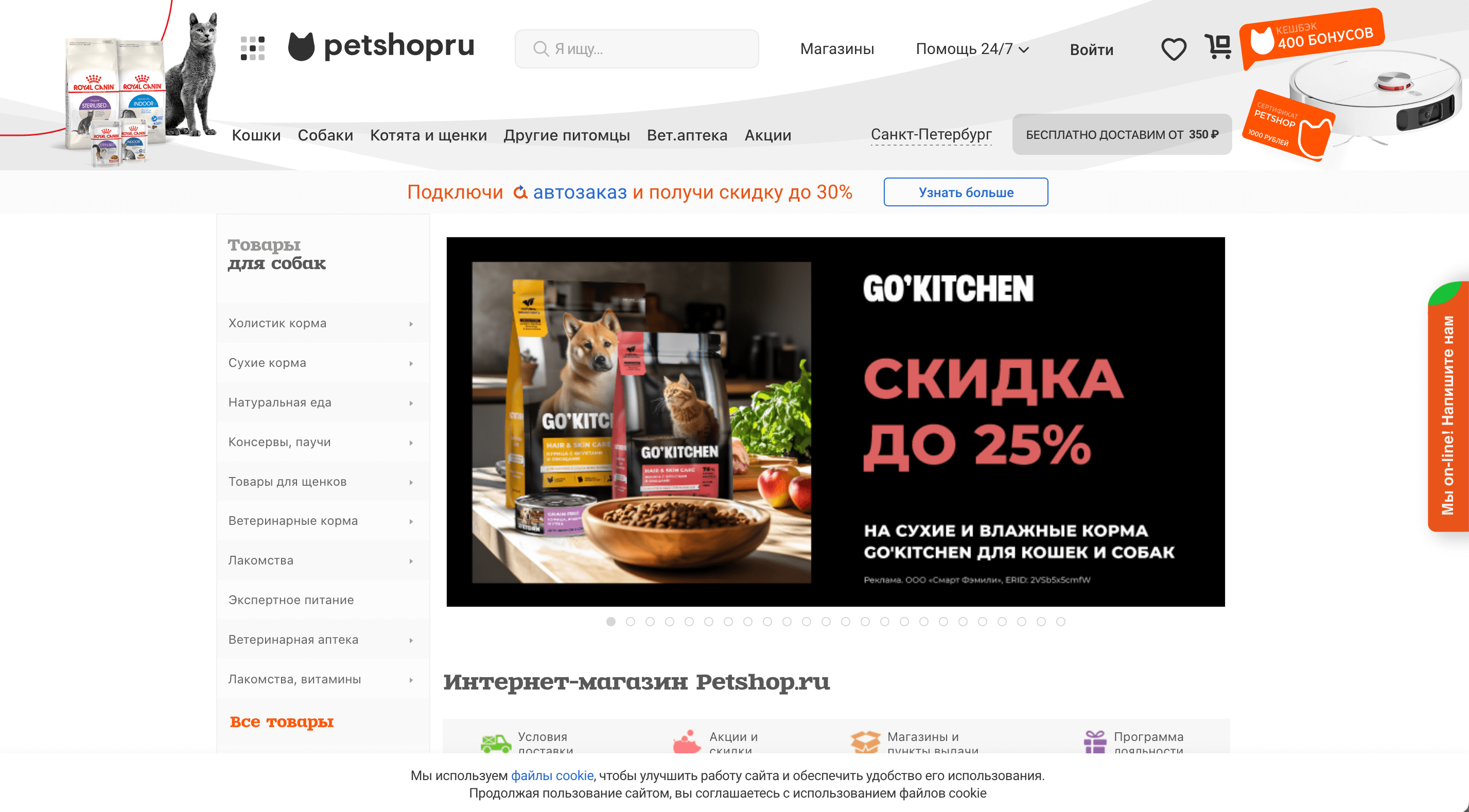
На главной странице интернет-магазина Petshopru пользователь сразу видит текущие скидки и спецпредложения. Ему показывают основные разделы каталога и условия доставки
Сайт услуг. На главной странице размещают список основных услуг, которые предоставляет компания, и примерный прайс. А также блоки преимуществ, чтобы убедить пользователя в качестве услуги. Например, блок с отзывами довольных клиентов, список ключевых предложений или плюсов сотрудничества.

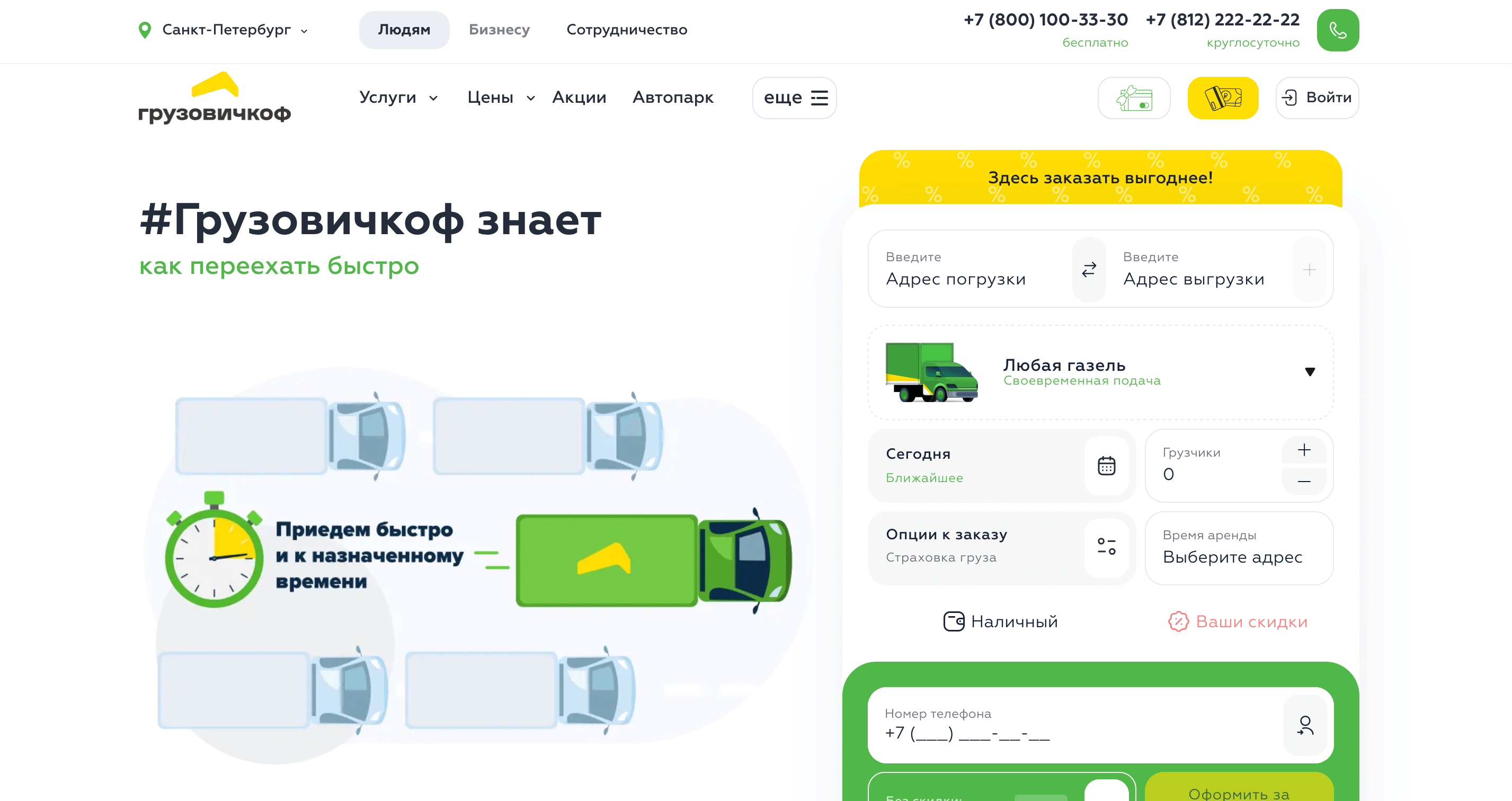
Главная страница сайта грузоперевозчика «Грузовичкоф» рассказывает об основных услугах сервиса и предлагает рассчитать стоимость
Информационный сайт. Такие сайты ничего не продают, и основная задача главной страницы — навигация и помощь пользователю. Часто на ней размещают короткое описание проекта и ссылки на основные разделы или статьи, а также отвечают на популярные вопросы посетителей.

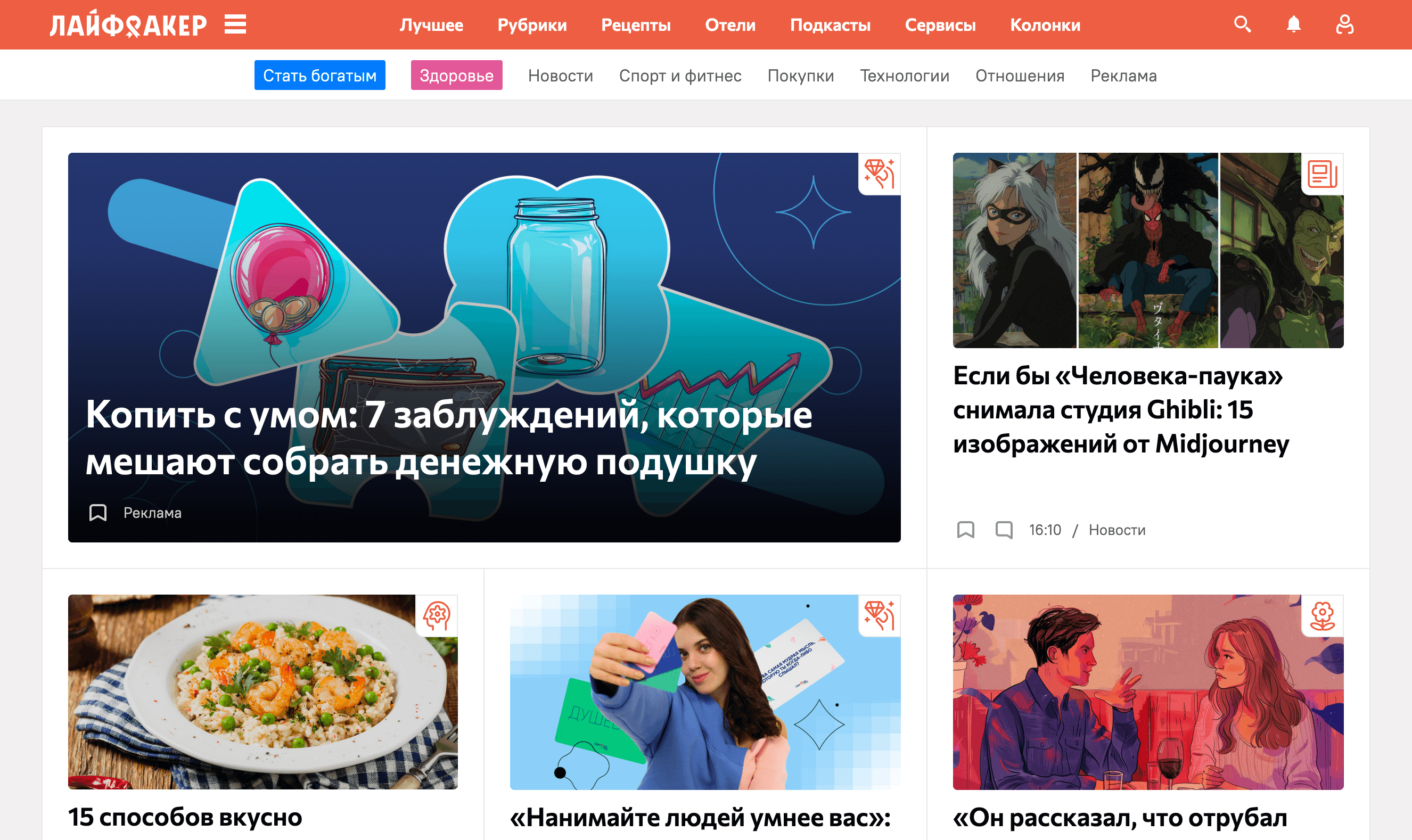
Например, на главной странице интернет-издания «Лайфхакер» собрана подборка популярных свежих статей, которые могут заинтересовать читателя
Веб-приложение. В отличие от обычных сайтов, веб-приложения не просто предоставляют информацию. Фактически это программы с той или иной функциональностью, просто доступные из браузера, как сайты. У них тоже есть главная страница — с основными функциями, инструкцией, окном авторизации или другими элементами.

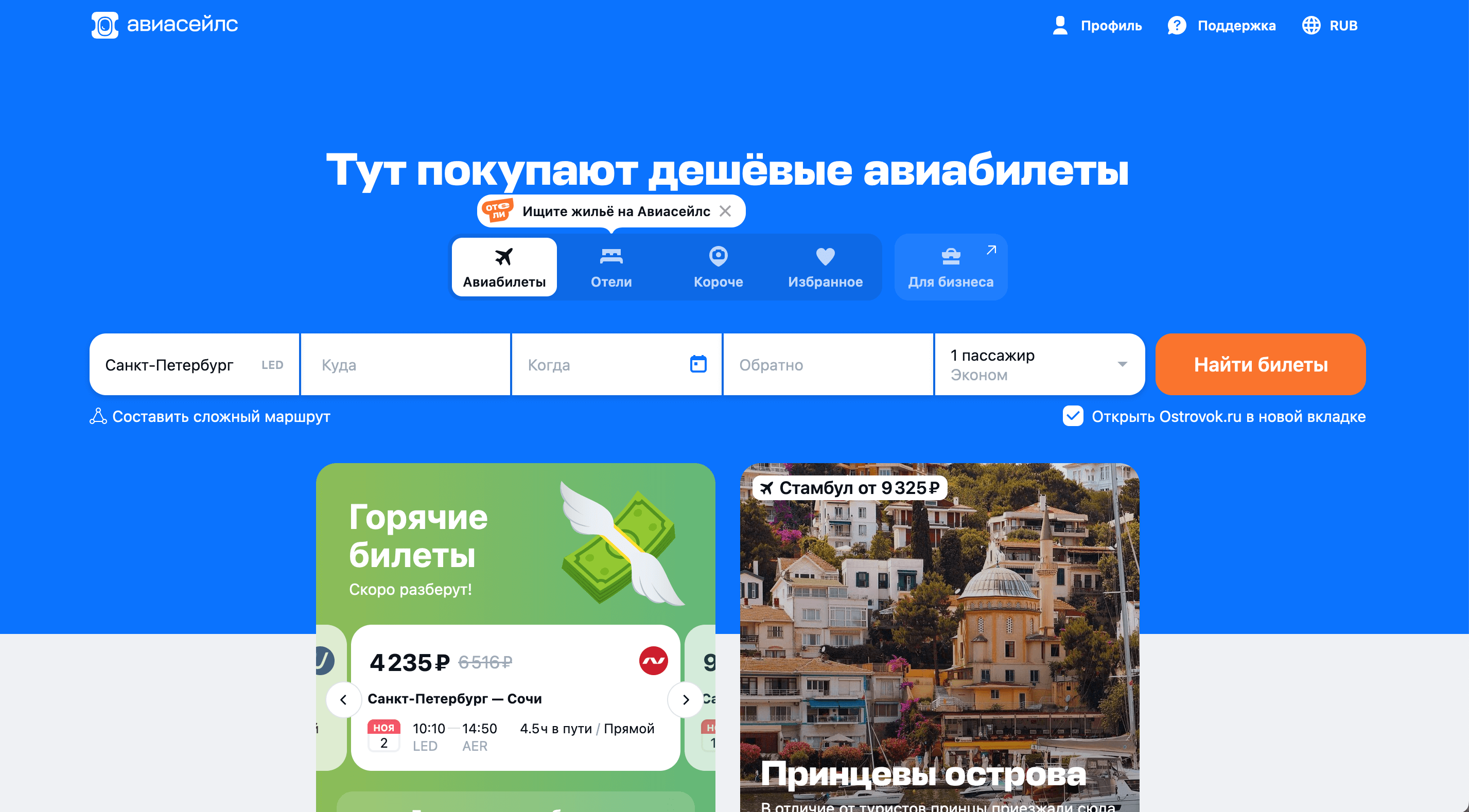
На главной странице сервиса Aviasales посетитель сразу может воспользоваться основной функцией приложения — найти и купить авиабилеты. Здесь же приведены ссылки на туры и билеты по горящим ценам
Лендинг. Для таких сайтов главная страница — единственная, поэтому она обычно масштабнее, чем у многостраничных. Ведь на ней размещается вся информация о проекте:
- описание и фотографии продукта;
- преимущества и характеристики;
- ответы на вопросы;
- форма заказа;
- отзывы клиентов и так далее.

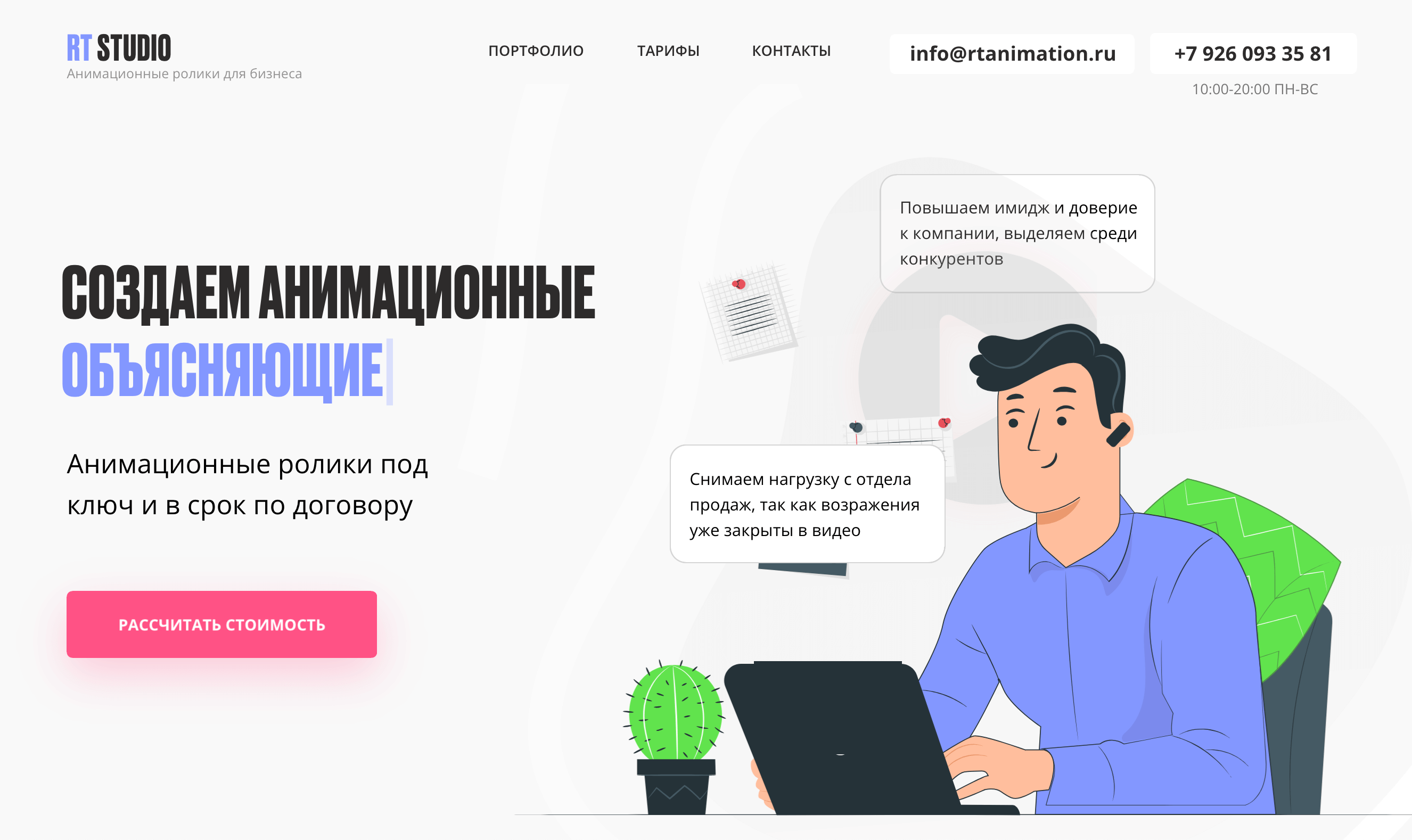
Лендинг анимационной студии RT Studio на одной странице содержит три раздела: портфолио, тарифы и контакты. Перейти в раздел можно, если просто пролистать страницу вниз или нажать на якорную ссылку в верхней части экрана
Как главная страница влияет на продвижение сайта
Главная страница играет важную роль в SEO, поисковой оптимизации ресурса. Часто именно на нее ведет больше всего входящих ссылок, а значит, для поисковых систем она более значима. Поэтому на главной странице обычно сосредоточены самые высокочастотные запросы по тематике сайта.
Также главная страница участвует в перелинковке: она содержит ссылки на большинство разделов и продающих страниц сайта.

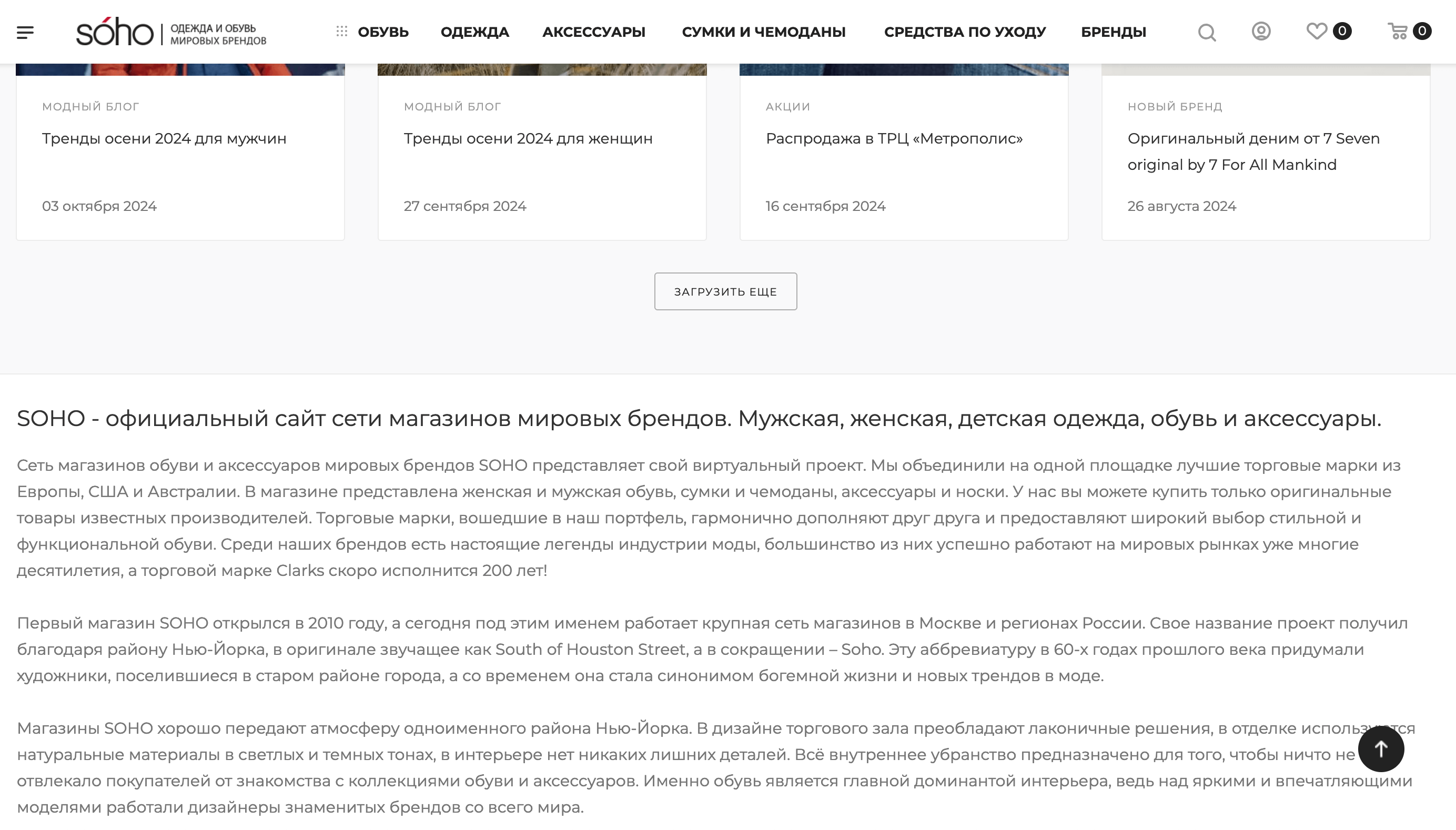
В нижней части главной страницы интернет-магазина размещено описание, которое содержит высокочастотные ключи «магазины обуви и аксессуаров», «магазин мировых брендов» и так далее. Источник
Кроме SEO, главная страница влияет на решение пользователя — купить продукт или нет. Если она быстрая, понятная и грамотно оформлена, человек с большей вероятностью решится на покупку.
Как оформить главную страницу сайта
Еще на этапе создании макета для главной страницы стоит отталкиваться от задач сайта. Страница должна четко и однозначно отвечать на вопросы, что это за ресурс и что он предлагает пользователю. Кроме того, она должна привлекать и удерживать потенциального клиента. Вот что рекомендуется сделать, чтобы этого достичь:
- четко и однозначно сформулировать суть продукта — например, «мы проектируем частные дома для жизни» или «3000+ товаров для профессиональных стилистов».
- продумать дизайн — выбрать цветовую гамму, подчеркнуть акцентом значимые элементы, проверить, чтобы страница выглядела аккуратно;
- позаботиться о юзабилити — расположить блоки так, чтобы пользователю было комфортно, создать понятную навигацию и описание, сделать текст контрастным и хорошо читаемым;
- оптимизировать скорость загрузки — лучше, если страница будет загружаться не дольше секунды, чтобы пользователь не устал ждать;
- добавить понятный CTA, например призыв подписаться на рассылку или купить товар по акции.

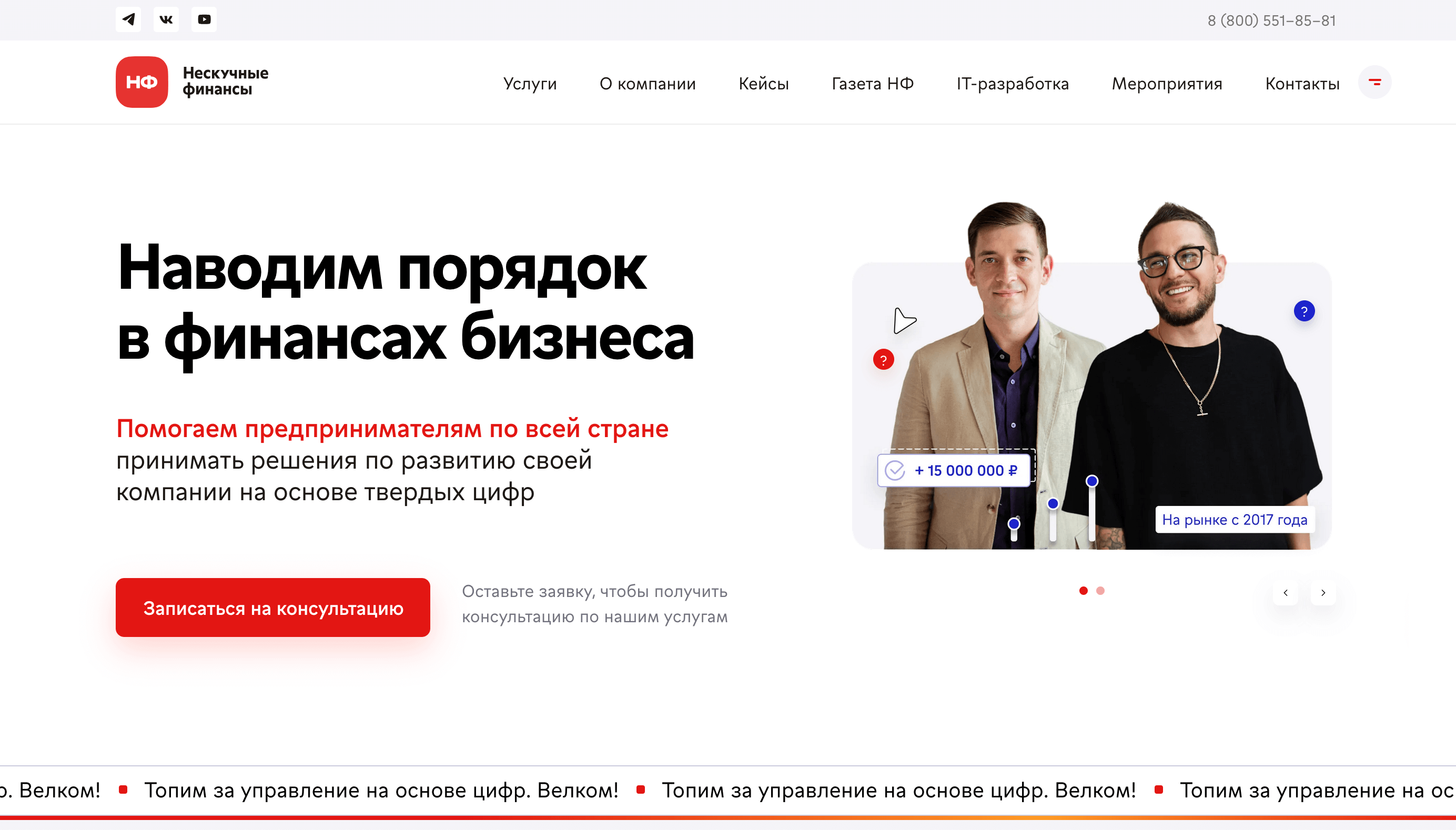
Пример удачной главной страницы — сайт «Нескучных финансов». Контент понятно объясняет суть проекта, оформление лаконичное, а структура удобная. В качестве CTA предлагают оставить заявку на консультацию
Ошибки при оформлении главной страницы
Отсутствие структуры. Если контент не структурирован, его тяжело читать, и пользователь может просто потеряться в содержимом страницы. Лучше грамотно разделить информацию на блоки по смыслу: скажем, на первом экране — заголовок и краткое описание, на втором — новый блок со списком услуг.
Непонятное описание. Если формулировки размытые, пользователь может сходу не понять, что предлагает ему сайт. В таком случае ему будет сложнее принять решение о покупке. Лучше сразу четко описать суть услуги или товара.
Неаккуратный дизайн. Разный размер отступов между блоками, слишком большой или маленький текст, картинки в низком качестве — всё это может отпугнуть посетителя. Сайту больше доверяют, если он аккуратно и красиво оформлен.
Агрессивная реклама. Маркетинг важен, но если баннеров слишком много и они бросаются в глаза — это отвлекает пользователя. Лучше сделать один блок с баннерами в формате карусели и разместить его так, чтобы он не закрывал основной контент.
Незаметные элементы. Если посетитель не может найти на странице поле поиска, а кнопка перелистывания карусели слишком маленькая — ему будет неудобно пользоваться сайтом. Управляющие элементы должны находиться на виду, чтобы их было легко заметить.

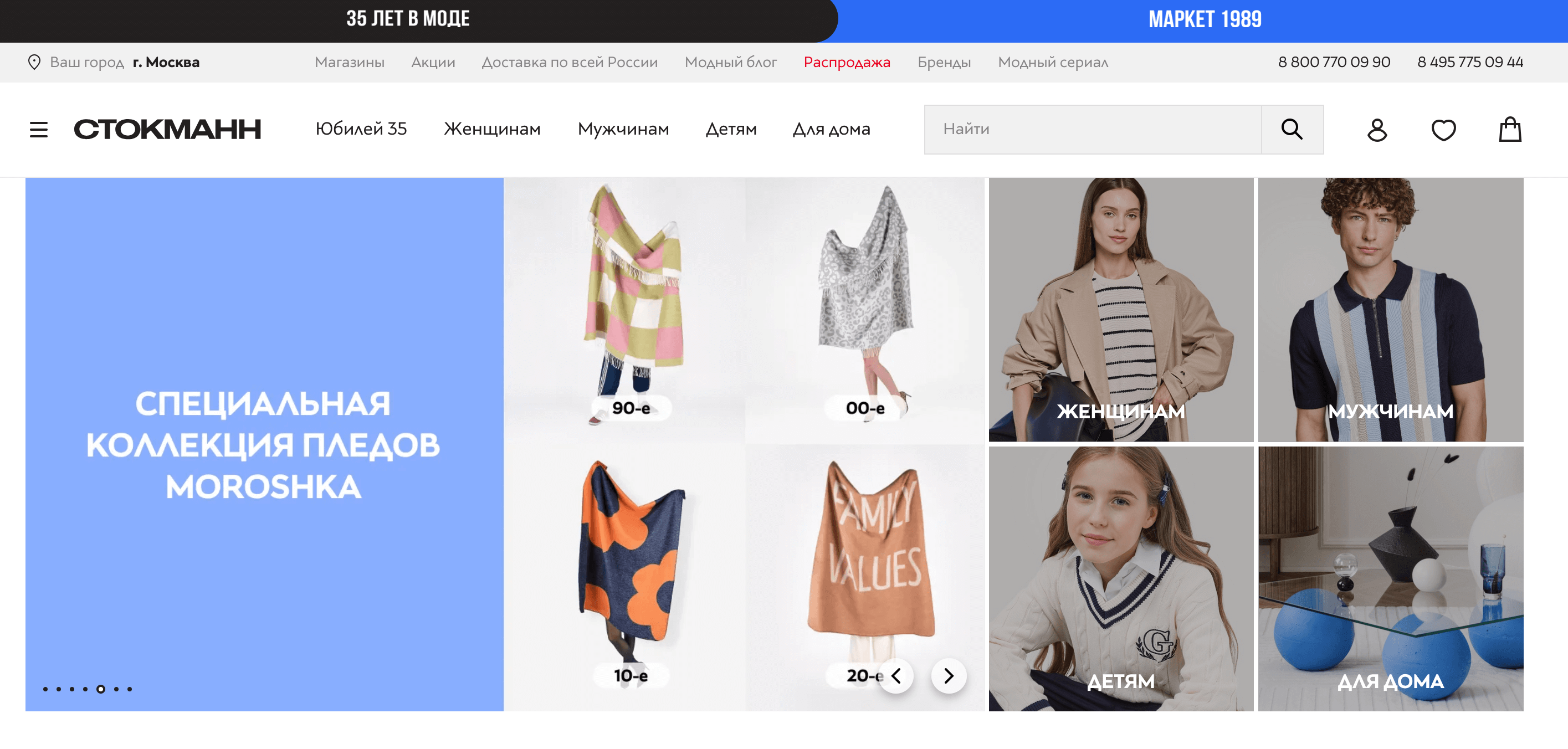
Например, на главной странице интернет-магазина «Стокманн» поле поиска заметное и удобное. А вот кнопки, которыми можно перелистывать баннеры, довольно маленькие. Их может быть сложно заметить сразу
Главные мысли
- Главная страница сайта — это первая страница, на которую попадает пользователь, когда переходит на ресурс по ссылке вида https://<имя сайта>.ru.
- Задача главной страницы — познакомить пользователя с сайтом, рассказать о продукте и помочь в навигации. От ее удобства во многом зависит, решится ли посетитель купить продукт.
- На главной странице размещают основную информацию о содержимом сайта: описание, примеры товаров или услуг, преимущества и ссылки на основные разделы. Здесь же публикуют информацию об акциях.
- Чтобы создать хорошую главную страницу, стоит уделить внимание юзабилити, продумать дизайн и составить понятное описание — чтобы пользователь сразу понимал суть ресурса.