Даже если ваш дизайнер всегда на связи, важно знать элементарные основы и требования почтовых провайдеров:
- чтобы письмо хорошо выглядело на всех устройствах и все функции работали;
- чтобы верстальщик не отказался его верстать;
- чтобы составить ТЗ дизайнеру (если он есть) и проконтролировать результат.
Для удобства мы разделили статью на 2 части: базовые понятия и сборка письма. Начнем с базы.
Часть 1. Базовые понятия о дизайне писем
Размер письма
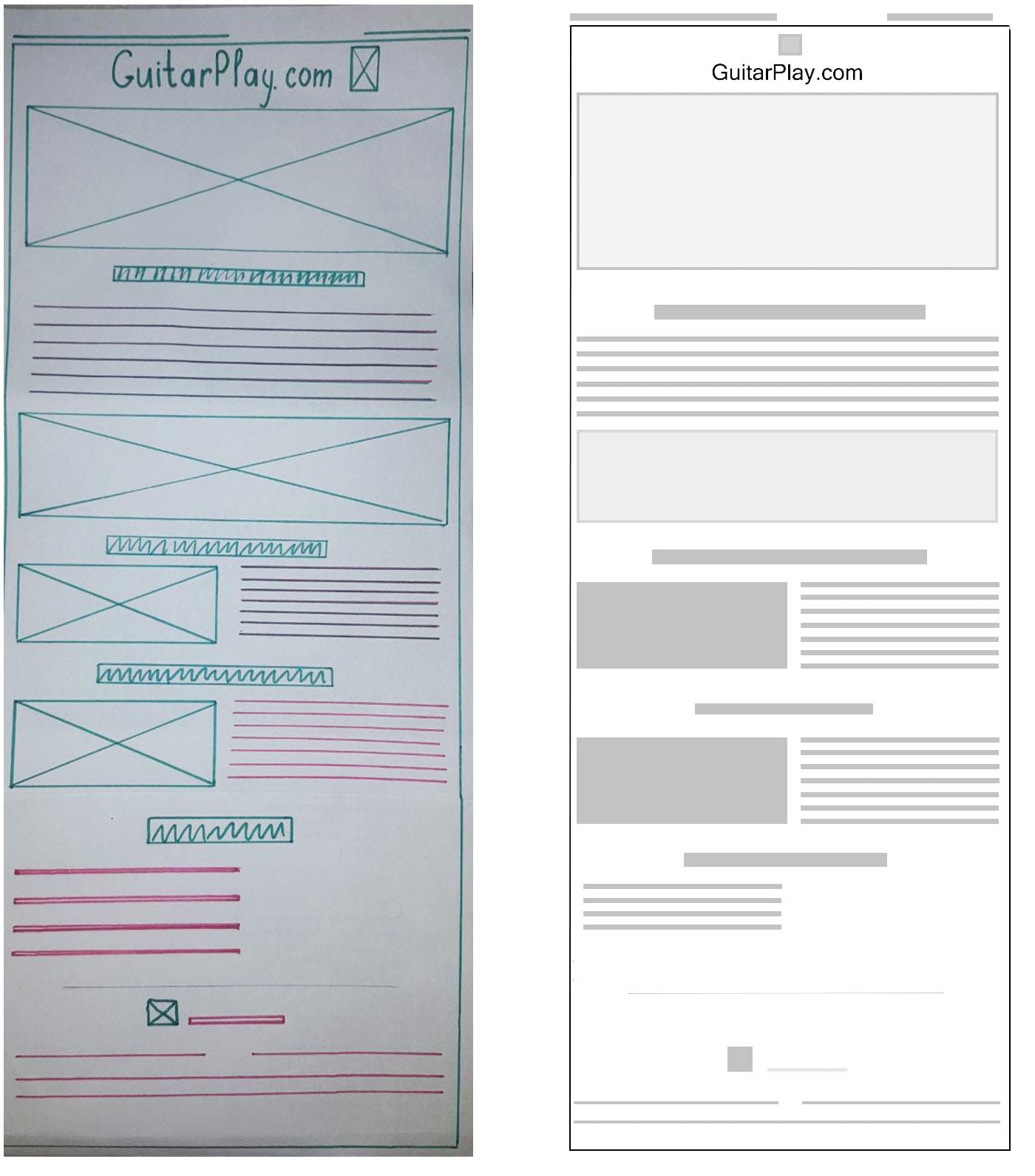
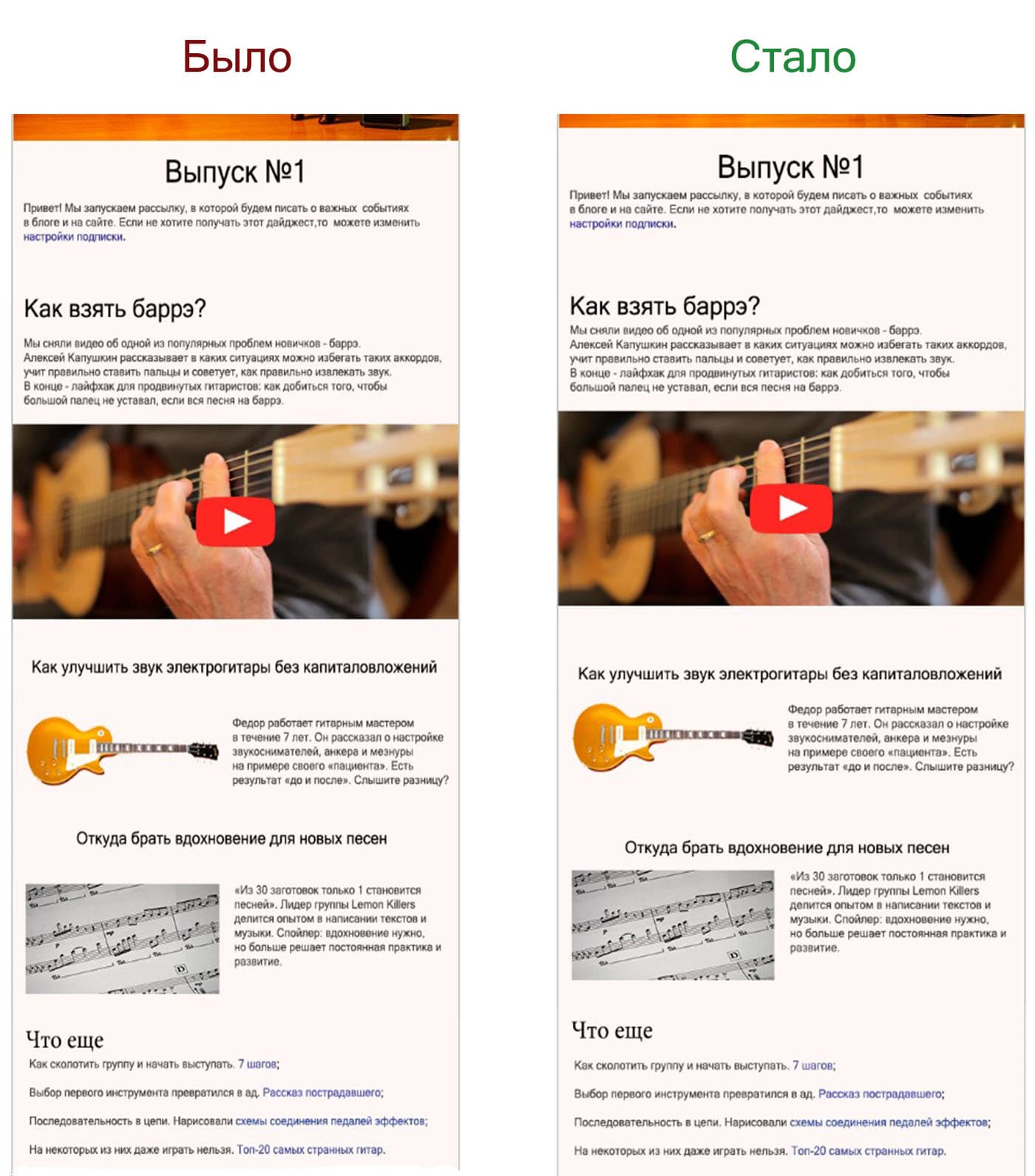
600 пикселей — оптимальная ширина письма. Именно такую рекомендуют почтовики. Если письмо шире — на некоторых устройствах появится горизонтальная полоса прокрутки. При этом длина письма и размер фона может быть любым.
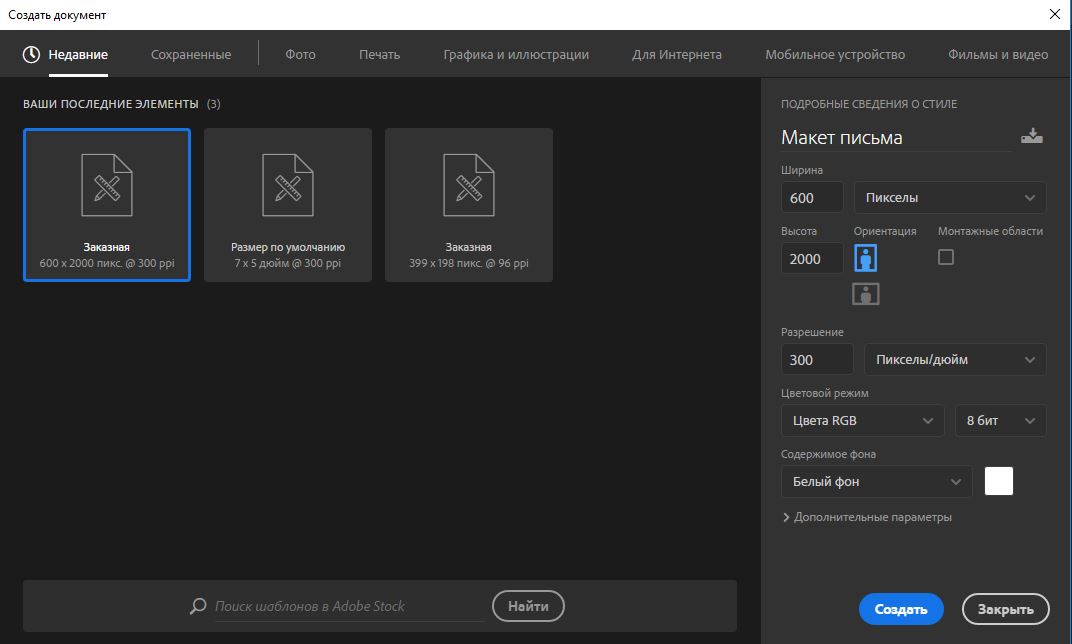
Если делаете макет в Photoshop, то можно сразу создать документ с шириной 600 px.