AMP (от англ. accelerated mobile pages — ускоренные мобильные страницы) — это технология, которая ускоряет загрузку веб-страниц на мобильных устройствах.
AMP разработали в Google совместно с другими технологическими компаниями, чтобы снизить трафик мобильного интернета.
У проекта открытый исходный код. Это значит, что любой человек может использовать, распространять и изменять его под свои задачи. Авторские права разработчиков это не нарушает.
Обычно технологию используют для тяжелых сайтов с большим количеством контента. Например, для блогов или новостных порталов. Но в последнее время AMP стали применять для веб-приложений, социальных сетей и даже email-рассылок.
Что такое AMP-письма и зачем их использовать

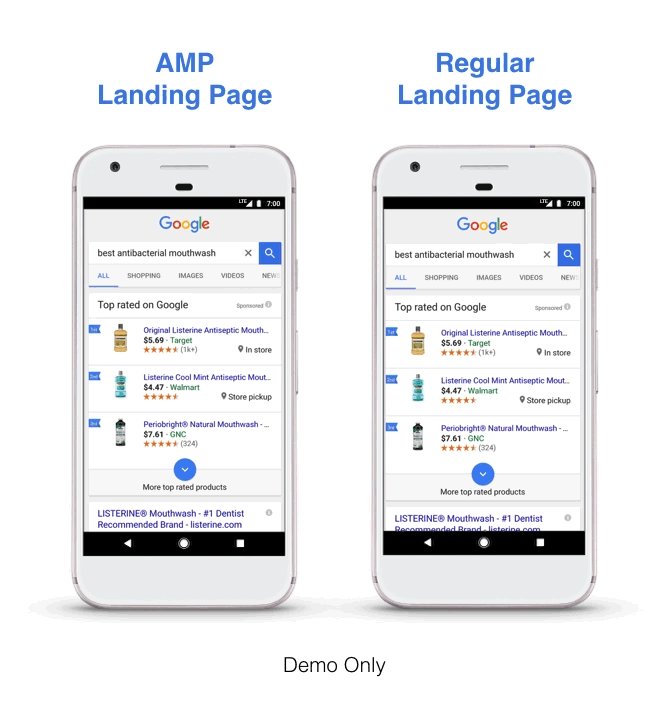
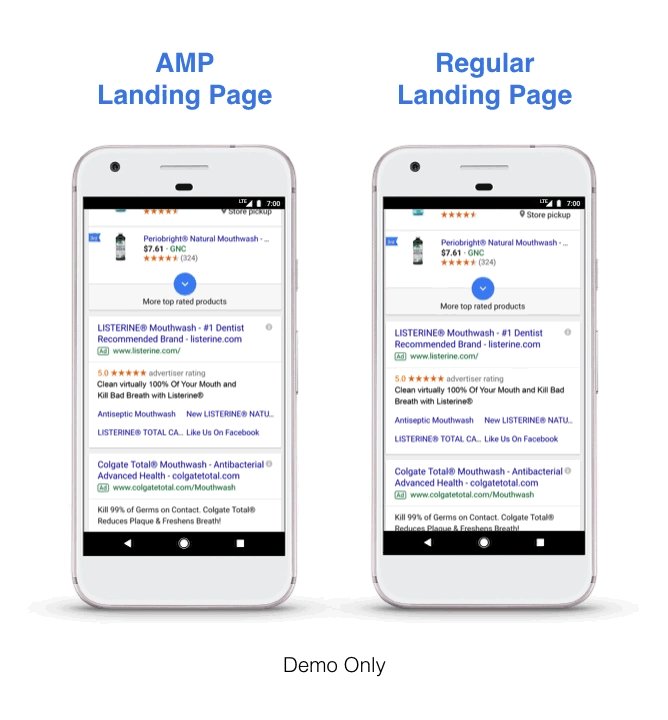
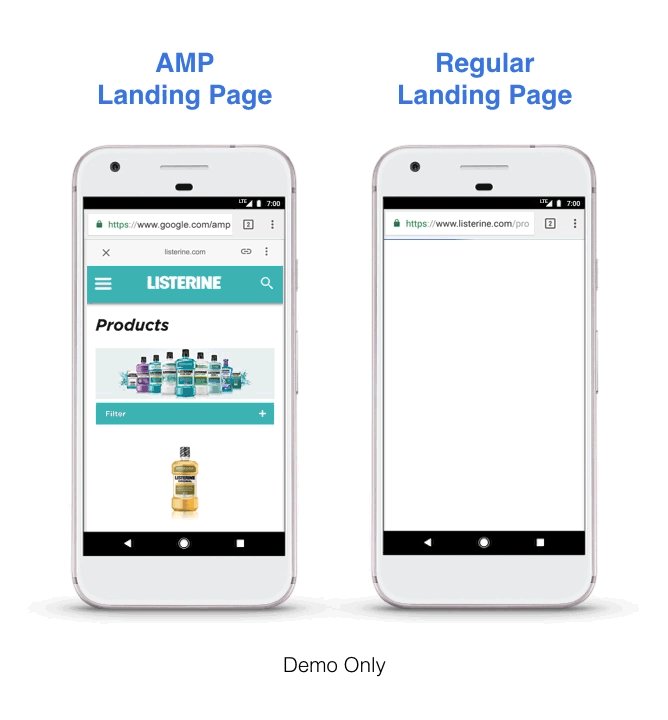
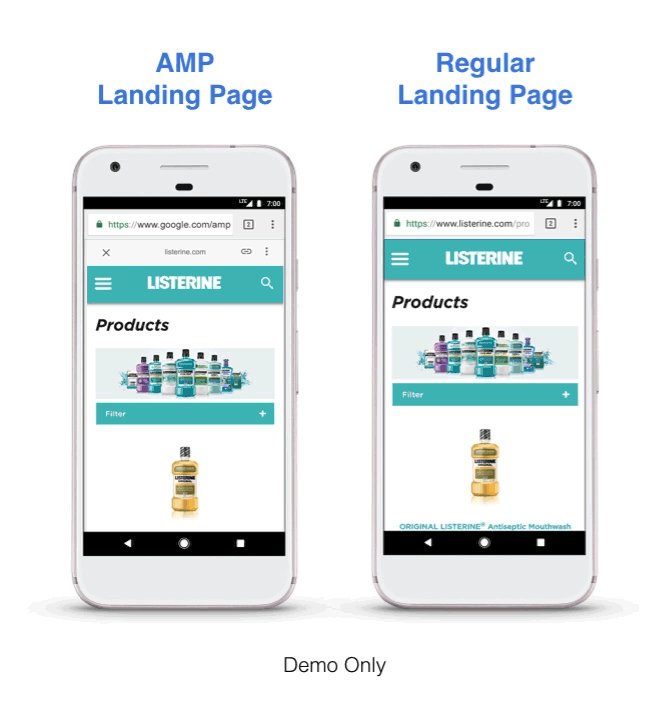
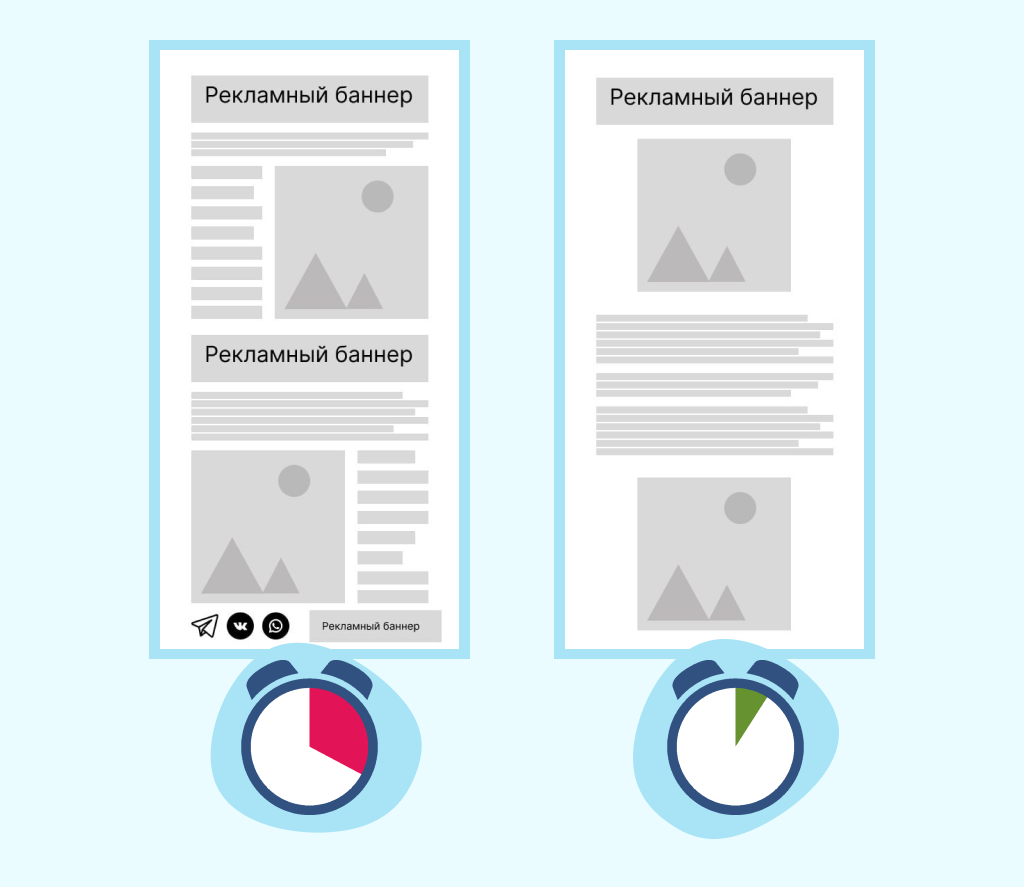
AMP-страница слева загружается за секунду, а обычная справа — дольше. Источник
Какие задачи решает AMP
Если мобильная страница загружается десять секунд вместо одной, пользователь уйдет с сайта с вероятностью 123%. Чтобы минимизировать потери, мобильные сайты оптимизируют с помощью AMP. Технология помогает решить несколько задач.
Увеличивает скорость загрузки сайта. AMP-страницы ускоряют время отклика и улучшают общую производительность. Так, сайт быстрее реагирует на действия пользователя, и ему комфортно работать с ресурсом.
Улучшает взаимодействие с интерфейсом. Ускоренные страницы делают пользовательский опыт более комфортным. Например, они ограничивают количество рекламных блоков на сайте и позволяют делать только простой дизайн страниц. Это помогает пользователю быстро ориентироваться и не отвлекаться на лишние элементы.
Увеличивает конверсию. Google отдает предпочтение быстрым сайтам. Поэтому AMP-страницы оказываются выше в поисковой выдаче. Благодаря этому пользователи чаще выбирают тех, у кого оптимизированный сайт.
Кроме того, если юзер не сталкивается с проблемами при загрузке контента, он с большей вероятностью выполнит целевое действие. Например, заполнит форму или подпишется на рассылку.
Пользователь также скорее просмотрит больше продуктов или услуг, чем на обычной странице. Это увеличивает вероятность покупки.
Как работает AMP
Страницы оптимизируют на основе HTML, но с использованием специальных AMP-компонентов:
- Ограниченный набор функций. У AMP-страниц нет сложных скриптов, плагинов и многих других дополнений.
- Кэширование. Кэширование — это сохранение страницы в памяти браузера или сервера на некоторое время. Так, пользователю, который захочет вернуться, не придется снова ждать, пока контент загрузится. Обычные страницы кэшируются на сервер сайта, а AMP сохраняются на Google-серверах.
- Оптимизация изображений. Картинки оптимизируются для быстрой загрузки. С помощью специальных форматов они автоматически сжимаются с небольшой потерей качества, которую не замечает человеческий глаз.
- Предварительная загрузка. Google заранее загружает AMP-страницы, пока пользователь выбирает подходящий сайт из результатов поиска.
- Быстрый хостинг. Хостинг — это место, где размещается сайт. Оптимизированные страницы загружаются с ускоренного хостинга.

Так выглядит обычная веб-страница по сравнению с AMP. Во втором случае отсутствует сложная структура контента и дополнительные блоки. Это позволяет ускорить загрузку страницы
Недостатки AMP-страниц
Невысокая гибкость дизайна. AMP предоставляет ограниченный набор шаблонов для верстки. Поэтому большинство таких страниц выглядит одинаково.

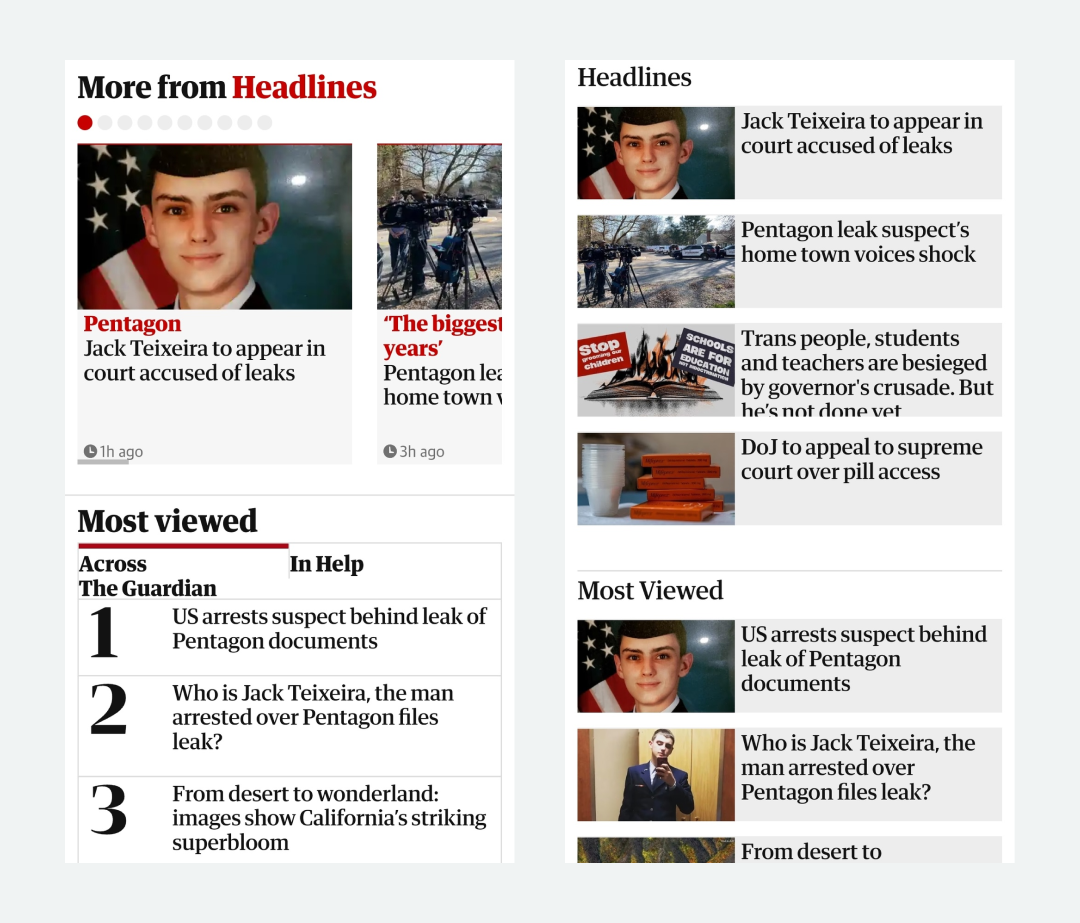
На обычной странице The Guardian блок «More from Headlines» сделан в виде карусели, а «Most viewed» — ранжированным списком. В AMP-версии оба блока выглядят как списки
Ограничения для рекламных блоков. AMP ограничивает количество и типы рекламных блоков, которые могут быть размещены на странице. Это снижает доходы от рекламы.

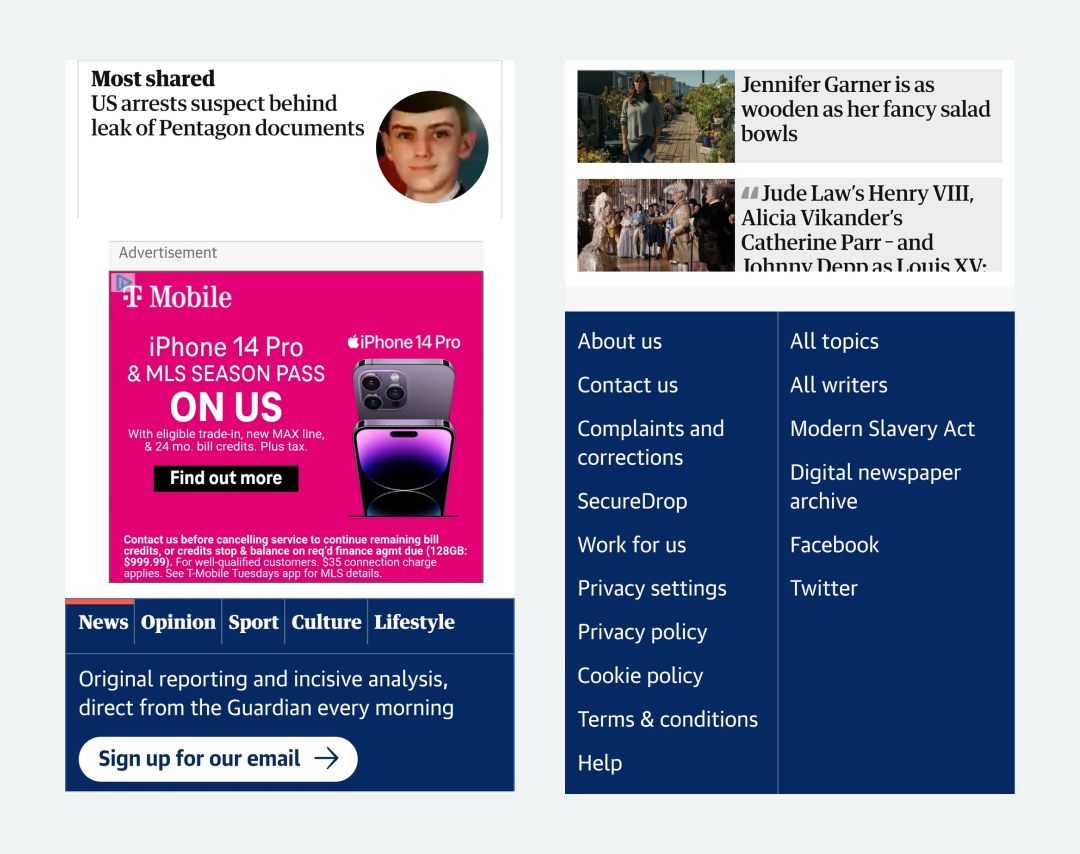
На обычной странице The Guardian расположено четыре рекламных баннера, а на оптимизированной — только два
Ограничения на использование сторонних скриптов и плагинов. AMP запрещает некоторые скрипты. Например, такой инструмент, как Google Analytics. А также расширения для социальных сетей, сторонние виджеты погоды или карт и другие нестандартные элементы.

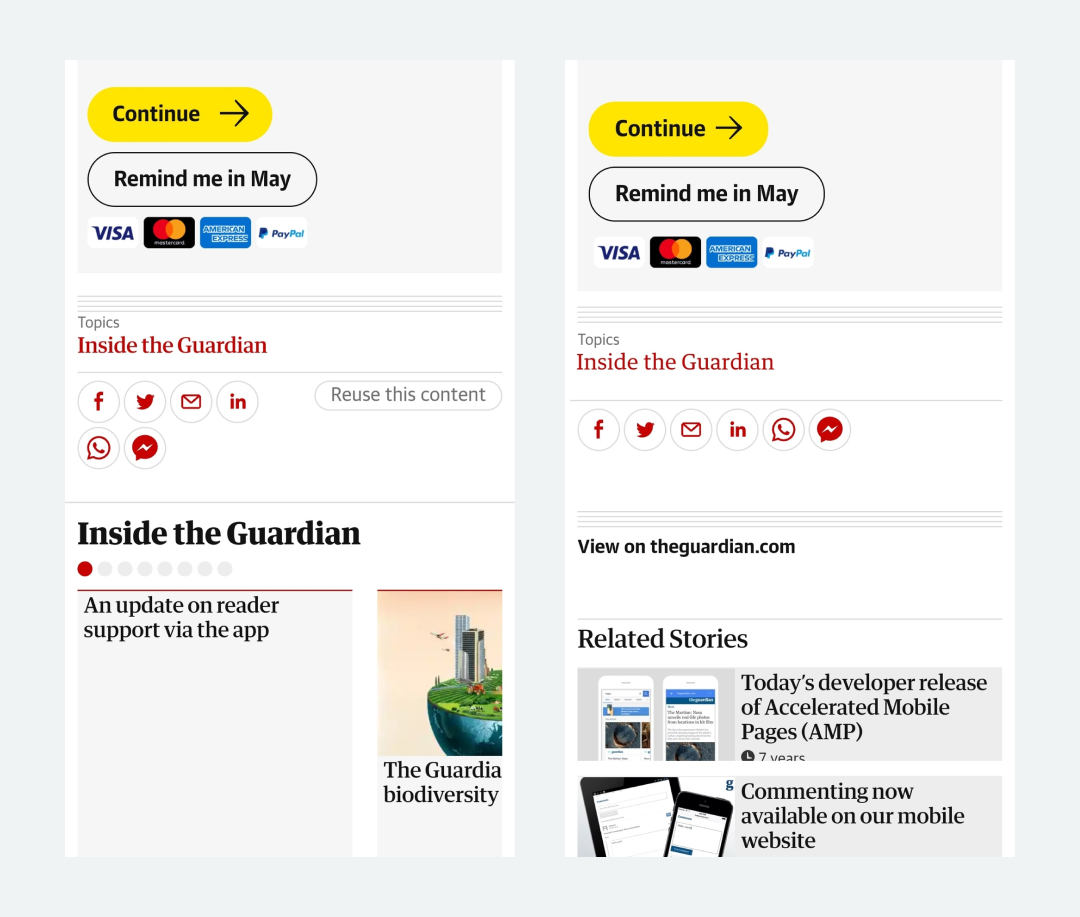
На обычной странице The Guardian есть виджет, с помощью которого можно скопировать текст и использовать его по лицензии. В AMP-версии такой функции нет
Две версии сайта. AMP требует создания отдельной версии каждой страницы. Для их поддержания понадобится больше ресурсов.
Как создают AMP-страницы
Сложный вариант — изменить код страницы. Но это непростой процесс, которым занимаются разработчики.
Легкий вариант — добавить плагин в CMS. Например, на WordPress, Drupal или Joomla. Для каждой из этих систем этапы работы с плагином индивидуальны, но общие шаги похожи.
Установка AMP на примере WordPress
- Установите и активируйте плагин AMP для WordPress. Его также можно найти в консоли через вкладку «Плагины».

Установить плагин можно только на платном тарифе
- Перейдите в раздел «AMP» в настройках плагина и скорректируйте его работу так, как вам нужно. Можно загрузить логотип сайта, указать произвольную страницу в качестве главной, подключить аналитику, изменить визуал страниц или выбрать готовый дизайн, настроить SEO и рекламные блоки, подключить социальные сети и другое.
Руководство по работе с AMP в WordPress
- Убедитесь, что страницы отображаются корректно, имеют правильную структуру данных и индексируются в поисковых системах.
После активации плагина у всех URL-адресов страниц появятся AMP-версии. Чтобы убедиться в этом, перейдите по ссылке на любую страницу и добавьте в конце адреса / amp /.
Главные мысли